*추가
- .getElementsByTagName()을 사용하면 반환값이 list형이다.
- console.dir(객체)로 데이터 확인 후, 사용하고 싶은 프로퍼티(변수)는 구글링해서 알아본다.
ex) 검색명 : 자바스크립트 innerHTML, 자바스크립트 window.innerWidth
console.log()와 console.dir()의 차이
- console.log()
- HTML과 유사한 트리에서 요소를 보여줌
- console.dir()
- JSON과 같은 트리에서 요소를 보여줌
<!-- index.html - 예제 1-->
<!DOCTYPE html>
<html>
<body>
<script src="src/index.js"></script>
</body>
</html>
// index.js 예제 1-1
console.log(document);
> 실행 결과

// index.js 예제 1-2
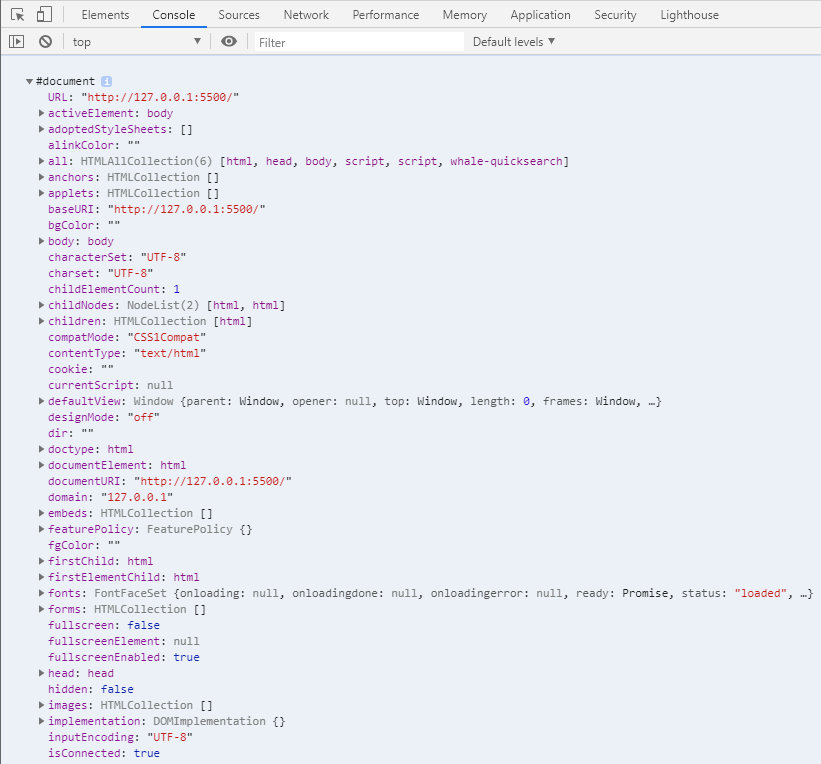
console.dir(document);> 실행 결과

console.dir()을 이용하여 데이터 확인하고 값 바꾸기
innerHTML 바꾸기
- document.body.innerHTML은 <h1>Hi</h1> 임을 알 수 있다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<h1>Hi</h1>
<script src="src/index.js"></script>
</body>
</html>
console.dir(document);> 실행 결과

- document.body.innerHTML 값을 바꾸면 <h1>Hi</h1>가 Hello, World!로 바뀌어버린다. <h1></h1>태그 날아간다.
// index.js 예제 1
console.dir(document);
document.body.innerHTML = "Hello, World!"> 실행 결과

- h1Tag.innerHTML은 "Hi"임을 확인할 수 있다.
// index.js 예제 2-1
const h1Tag = document.getElementsByTagName("h1")[0];
console.dir(h1Tag);> 실행 결과

- document.body.innerHTML와는 달리 h1Tag.innerHTML을 "Hello, World!"로 바꾸면 <h1></h1>가 적용된다.
// index.js - 예제 2-2
const h1Tag = document.getElementsByTagName("h1")[0];
h1Tag.innerHTML = "Hello, World!"
console.dir(h1Tag);> 실행 결과

body태그의 backgroundColor 바꾸기
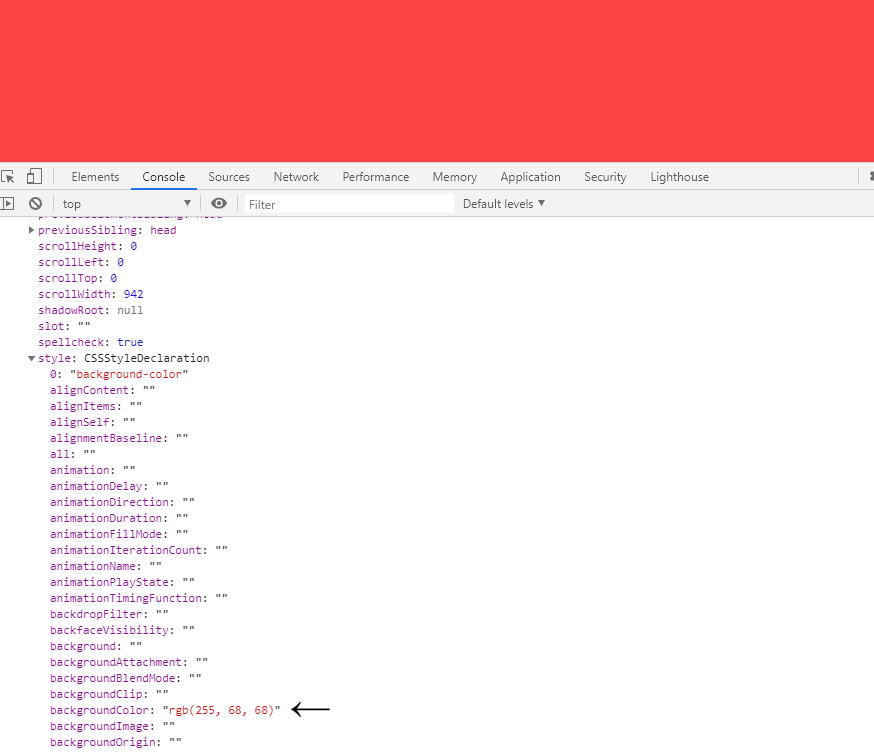
- console.dir(body)로 살펴보면 데이터 중에 style이 있고 그 안에 backgroundColor가 있다.
그 값을 rgb(255, 68, 68)로 바꾸면 아래처럼 바뀐다.
<!-- index.html - 예제 2 -->
<!DOCTYPE html>
<html>
<body>
<script src="src/index.js"></script>
</body>
</html>
// index.js - 예제 1
const body = document.getElementsByTagName("body")[0];
console.dir(body);
body.style.backgroundColor = "rgb(255, 68, 68)";
> 실행 결과

window의 innerWidth, innerHeight 바꾸기
-
window 객체에는 innerHeight, innerWidth가 있다.
<!-- index.html - 예제 1-->
<!DOCTYPE html>
<html>
<body>
<script src="src/index.js"></script>
</body>
</html>
console.dir(window);> 실행 결과

- window.addEventListener("resize", 함수); 는 브라우저 창의 크기를 조절할 때 발생하는 이벤트이다.
console.log(width, height); 를 했기 때문에 창을 임의로 조절했을 때 아래처럼 console 창에 표시 된다.
// index.js - 예제 1
function resize() {
const width = window.innerWidth;
const height = window.innerHeight;
console.log(width, height);
}
window.addEventListener("resize", resize);
> 실행 결과

window의 innerWidth, innerHeight 바꾸기 - 응용
- 창의 넓이, 높이가 700 미만일 때,
배경화면 색: red
h1 텍스트: width 700 미만, height 700 미만 - 창의 넓이, 높이가 700이상일 때,
배경화면 색: purple
h1 텍스트: width 700 미만, height 700 미만
// index.js - 예제 2
const body = document.getElementsByTagName("body")[0];
const h1Tag = document.getElementsByTagName("h1")[0];
function resize() {
const width = window.innerWidth;
const height = window.innerHeight;
console.log(width, height);
if (width < 700 && height < 700) {
body.style.backgroundColor = "red";
h1Tag.innerHTML = "with 700 미만, height 700 미만";
} else if (width >= 700 && height >= 700) {
body.style.backgroundColor = "purple";
h1Tag.innerHTML = "widht 700 이상, height 700 이상";
}
}
window.addEventListener("resize", resize);

댓글